
Мазмұны
- 01. WordPress-тің жаңа көшірмесін орнатыңыз
- 02. Әдепкі плагиндерді алып тастаңыз
- 03. Жеке тапсырыс түрін қосыңыз
- 04. Пошта түрінің интерфейсін қосу / өзгерту
- 05. Тапсырыс бойынша қайта жазу шламын жасаңыз
- 06. Теңшелетін өрістерге қолдау қосыңыз
- 07. Теңшелетін өрістерді қосыңыз
- 08. Өрістерді орнатыңыз
- 09. WordPress үлгі файлын жасаңыз
- 10. Толық ені бар бір посттың макетін жасаңыз
- 11. Циклды бастаңыз және мазмұнын жасаңыз
- 12. Динамикалық мәндерді шақыру үшін PHP-ді қолданыңыз
- 13. Кейбір қолдан жасалған мәліметтермен тест-клиент жасаңыз
- 14. Кез-келген жетіспейтін деректер үшін қателерді өңдеңіз
- 15. Интерфейсті реттеңіз
- 16. Оны сайт картасынан алып тастаңыз

Пайдаланушыларға құжаттарды кіруге және жүктеуге немесе көруге мүмкіндік беретін аймақтың болуы тұтынушылардан телефондық келісімшарттардан бастап, коммуналдық қызметтерге дейін күткендей болды.
Дизайнерлер өз клиенттерімен жұмыс істегенде, бәрі тез арада электрондық пошта, макеттер мен қосымшаларға сілтемелерге айналуы мүмкін.
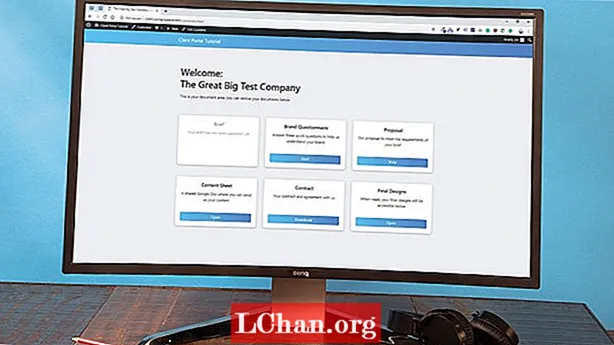
Бұл WordPress оқулығы WordPress-ті (басқа веб-хостинг қызметтері бар) құжаттарды, бейнелер мен сызбаларды сақтауға қабілетті клиенттік порталға қалай кеңейту керектігін көрсетеді, сондықтан клиент олардың барлығына бір жерде қол жеткізе алады. Портал әр клиентке әдеттегі навигацияда кездеспейтін бірегей және құпия сөзбен қорғалған сілтеме арқылы қызмет етеді.
Деректерді сақтау үшін арнайы пост түрлері мен өрістері пайдаланылады, және олар тақырып өзгерген жағдайда деректердің жоғалуын болдырмау үшін плагиндер арқылы қосылады. Тақырып аздап өзгертіледі.
Клиенттік порталдың болуы клиенттерге бұлт қоймаларын пайдаланған кездегідей, қажет болған кезде олардың файлдарына бір жерде қол жетімділікті ұсынады. Бұл бизнестің көптеген артықшылықтарына ие, соның ішінде қол жетімді сатылымдар да бар немесе жеткізілім нәтижелерін көрнекі түрде көрсетіп, басынан бастап жұмыс процесіне шолу жасау үшін қолданыла алады.
Файлдарды жүктеңіз осы оқулық үшін.
- WordPress-ті визуалды құрастырушыға қалай айналдыруға болады
01. WordPress-тің жаңа көшірмесін орнатыңыз
WordPress-тің жаңа көшірмесі әзірлеу серверінде орнатылған және жұмысты тез бастау үшін қазандықтың негізін беру үшін «астрап» тақырыбы таңдалған. Custom Post Type UI плагині пайдаланылатын болады, сондықтан біздің тапсырыс бойынша посттар тақырыпқа тәуелді болмайды.
02. Әдепкі плагиндерді алып тастаңыз
Егер кез келген әдепкі плагиндер WordPress көшірмесімен бірге келсе, оларды жойыңыз. Бұл оқулық үшін қажет плагиндер - «Қосымша пайдаланушылық өрістер» және «Пайдаланушының хабарлама түрінің интерфейсі». «Классикалық редактор» да орнатылды.
03. Жеке тапсырыс түрін қосыңыз
Custom Post Type UI интерфейсін пайдаланып, «тапсырыс беруші» деп аталатын жаңа хабарлама түрін қосыңыз. «Post type slug» -ке кіру кезінде бос орындардың орнына астыңғы сызықтарды қолданыңыз және сингулярлы түрде жазыңыз, бұл кейін шаблондарды жасауды жеңілдетеді. Ту-префиксі жанжалдың пайда болу мүмкіндігін азайту үшін қосылды.
04. Пошта түрінің интерфейсін қосу / өзгерту

«Тұтынушылар» және сингулярлық «тұтынушы» деп белгіленген көпше қосыңыз, себебі бұл WordPress әкімші мәзірінде пайда болады. Осы өрістерде бас әріппен жазылу қабылданады, бұл WordPress мәзірін жақсартуға мүмкіндік береді.
05. Тапсырыс бойынша қайта жазу шламын жасаңыз

Хабарлама түріне префиксті қолдану порталға қосылған клиенттер «/ tu_customer / example-company» сияқты сілтеме арқылы жасалатындығын білдіреді. Бұл ұқыпты көрінбейді және оны жақсарту үшін тапсырыс бойынша қайта жазу шламы қолданылады. Қайта жазу шламын «тұтынушыларға» орнату, тапсырыс бойынша посттың түрін / customers / example-company ретінде көрсетуге мүмкіндік береді.
06. Теңшелетін өрістерге қолдау қосыңыз

Таңдамалы пост түрі үшін қосылатын соңғы опция - парақтың төменгі жағында орналасқан «Қолдау> Таңдамалы өріс». Мұны белгілеп, беттің төменгі жағында «хабарлама түрін қосыңыз». Бұл өзгертулерді жібереді және хабарлама түрін тіркейді.
07. Теңшелетін өрістерді қосыңыз

Енді теңшелетін өрістерді қосу керек және оны жаңа құрылған хабарлама түріне тағайындау керек. «Тұтынушы порталы» деп аталатын өріс тобын қосу бірінші қадам болып табылады, содан кейін оған өрісті қосу батырмасымен арнайы өрістер қосылады. Бірінші «қысқаша» өріс «файл» өрісі түрінде орнатылады, бұл әкімшіге осы жерде файл жүктеуге мүмкіндік береді. Қайтару мәнін «файл URL-не» орнатыңыз.
08. Өрістерді орнатыңыз
Қосылатын келесі өріс - «брендтік сауалнама». Бұл тапсырыс беруші толтыруы керек Google нысаны сілтемесінен тұрады. Бұл үшін ең қолайлы өріс түрі - «URL». Бұл әдісті сыртқы қызметке байланыстыратын барлық өрістер үшін қолдануға болады. Аяқтағаннан кейін, «орналасу» өрісіне жылжып, «Егер хабарлама түрі болса» = «Тұтынушы» көрсету логикасын қолданыңыз. Содан кейін далалық топты жариялаңыз.

09. WordPress үлгі файлын жасаңыз
WordPress тұтынушының бақылау тақтасын қалай көрсету керектігін білуі керек. Ол үшін WordPress шаблонының иерархиясы осы нақты пост түріне шаблон файлын жасау үшін орындалады. Тақырыптық каталогта single-tu_customer.php деп аталатын файл жасаңыз.
10. Толық ені бар бір посттың макетін жасаңыз

Single-tu_customer.php файлын ашып, get_header және get_footer WordPress функцияларын қосыңыз. Осы функциялардың арасында тақырыппен жұмыс істейтін мазмұнды сақтау үшін толық ені бар макет жасаңыз.
? php get_header ();?> div id = «single-wrapper»> div id = «content» tabindex = «- 1»> div> div id = «primary»> main id = «main»> -! Мазмұны -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # бір орам ->? Php get_footer () ;?>
11. Циклды бастаңыз және мазмұнын жасаңыз

Негізгі> элементтің ішінде the_post қоңырау шалып, ақпаратты сақтау үшін контейнер элементтерін жасаңыз. Толтырғыш туралы ақпаратты макет туралы түсінік алу үшін пайдаланыңыз және элементтерді сәндеуге кірісіңіз. Картаның элементтері тақырыбы, сипаттамасы және сілтемесі бар жүктеу карталары болады.
main id = «main»>? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php соңы; // циклдің соңы. ?> var13 -> / main>! - #main ->
12. Динамикалық мәндерді шақыру үшін PHP-ді қолданыңыз
«The_field» функциясын қолдана отырып, кеңейтілген теңшелетін өрістер плагинімен бірге келетін функцияны, тұтынушылық өрістердегі динамикалық мазмұн тұтынушы үлгісіне енгізіледі. ‘Field_name’ - бұл 3-қадамда енгізілген мән.
div> div> h5> қысқаша / h5> p> бұл сіздің түпнұсқа қысқаша құжатыңыз / p> a href = «? php the_field ('short');?> var13 ->» target = «none»> Open / a > / div> / div>
13. Кейбір қолдан жасалған мәліметтермен тест-клиент жасаңыз

WordPress бақылау тақтасына қол жеткізе отырып, жаңа тұтынушыны сол жақтағы тақтадан қосуға болады. Тұтынушылар> Жаңа тұтынушы қосу. Пост көрінісі таныс болады, бірақ төмен жылжу барлық пайдаланушылық өрістердің барлығын көрсетеді. Барлығының дұрыс жұмыс істейтіндігіне көз жеткізу үшін бірнеше сынақ деректерін енгізіңіз.
14. Кез-келген жетіспейтін деректер үшін қателерді өңдеңіз

Егер құжат ұмытып кетсе немесе бұл құжаттың қолында болуы өте ерте болса, бұл батырма жұмыс істемей тұрған кезде клиент үшін түсініксіз болуы мүмкін. Көрсетпес бұрын мән бар екенін тексеруді қосу картаның «жетіспейтін өрісі» вариациясын көрсетуге мүмкіндік береді. Мән болмаған кезде «өшірілген» класты картаға қосу қол жетімді емес карталарды стильдеуге мүмкіндік береді.
? php if (get_field ('field_name')):?> var13 -> өріс_атының мәні болған кезде көрсетіледі? php else: // field_name false return?> var13 -> өріс болмаған кезде көрсетіледі? php endif ; // if field_name логикасының соңы?> var13 ->
15. Интерфейсті реттеңіз
Енді интерфейстің құрылымы аяқталды, оны дұрыс стильдеуге болады. CSS-ті қолдану арқылы парақтағы және түстердегі көріністі жақсартуға болады. Навигацияның түсі ашық көкке өзгертіліп, кіріспе мәтін қосу арқылы қолданушы бағыты жақсарды.
16. Оны сайт картасынан алып тастаңыз
Іздеу жүйелерінің нәтижелерінде тапсырыс бойынша посттың түрлері табылмауы керек. Поштаның түрін SEO плагині арқылы немесе мета тег пен robots.txt қолмен қолданып, веб-сайттың картасынан шығару керек.
мета аты = «роботтар» мазмұны = «noindex, nofollow» /> Пайдаланушы-агент: * Рұқсат етілмейді: / клиенттер /
Жаңа веб-сайт жасағыңыз келе ме? Процесті өте қарапайым ету үшін тамаша веб-сайт құрастырушысын пайдаланыңыз.